Hi, I’m Ruoyun
I am a UX designer. I love creating meaningful connections, solving real-world problems, and crafting better experiences through Design.
For me, technology should empower people, not exclude them. Let’s brew positive change together! ✨
Fun facts: I’ve seen the aurora several times; I switched off my phone for three days on a solo trip from Umeå to Vassa; and I have moved 10 houses across Europe so far.
Email↗
Works
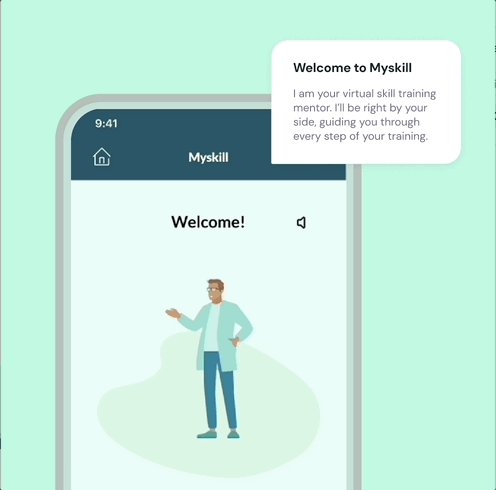
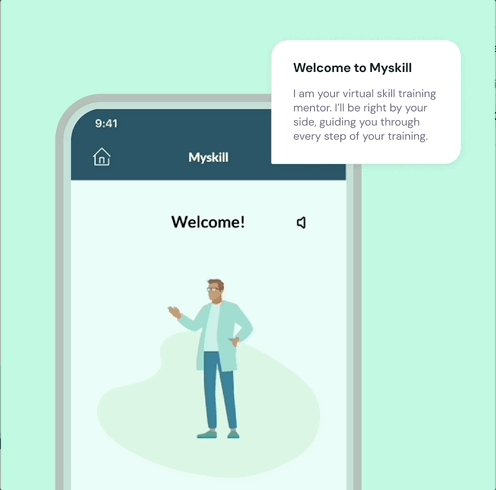
Myskills: Discovering the real needs of nursing students in a self-directed learning app through prototype testing
Client: Laerdal Medical | Role: UX Designer (Intern) | Duration: 3 Months, 2022
Seeme: Co-creating a non-visual mirror for social skills training with blind students↗
Self-driven project | Duration: 4 Months, 2019 | Full case study available
Philips IGT: Validating concepts in Image-Guided Therapy (IGT) through visual storyboard and planned interview
Client: Philips | Role: UX Designer (Intern) | Duration: 6 Months, 2022
Archived Project Gallery
Here I listed all my short-term or long-term, big or small, individual or collaborative projects that excited me, all ideas or explorations that start from an interesting question! 💭 🤔 💡
Public speaking on “Tone” (Watch Video 🔈)
How can AI help us to enhance empathy with each other in online communication?
Hybrid Math Education Guidebook
What would a hybrid active learning mean for a mathematics class in university?
Unlocking Human magic ✨ in digital space
How can we bring back the magic 🪄 -> engagement, passion and energy -< that we have been sharing through interactions with others to remote work environments?
Unlocking Human magic ✨ in digital space
Behind scene process, we worked as a group using different methods to explore and prototype concepts.
What makes me happy about in life…
Off-screen, I’m spoiling a Birman cat, mixing Italian-Chinese flavors, or collecting human stories on city sidewalks. During weekend, I also sometimes participate in Living Library events as a volunteer. For me, technology should empower people not exclude them. And it is important always to expand our borders, to talk with different people, to see the missed gaps in society. Let’s brew positive change together! ✨
Blogs
How do I gain more product experience as junior UX designer through a mockup workshop? March 2024
On-going reflection on my stance as a designer (self-doubt after graduation). Aug 2023
Reflection on “Collaboration” as a design student. Nov 2021
What are the responsibilities and consequences of design under the current global crisis - Covid? March 2020